FizzBuzz問題
この章では、これまで紹介した内容を使ってjavascriptで「FizzBuzz問題」に挑戦します。
FizzBuzz問題とは次のようなものです。
数値を1から100まで出力してください。
- ただし3で割り切れるときは数値ではなく"Fizz"と出力してください。
- また5で割り切れるときは数値ではなく"Buzz"と出力してください。
- さらに3でも5でも割り切れるときは"FizzBuzz"とつなげて出力してください。
条件分岐とループを使えば実装することができますが、実際に書こうと思うとなかなか慣れが必要です。 プログラマとそうでない人を見分けるにはFizzBuzzを書いてもらえば分かりやすい、という話もあります。
元ネタは複数人で行う「交互に言って間違えたらアウト」系の英語圏の言葉遊びだそうです(Wikipedia: Fizz Buzz)。
さて、順を追って実装していきます。
数値を1から100まで出力してください。
for (var i = 1; i <= 100; i++) {
console.log(i)
}
ループ部分はこれで間違いないですね。
ただし3で割り切れるときは数値ではなく"Fizz"と出力してください。
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
console.log("Fizz")
} else {
console.log(i)
}
}
出力する内容を条件によって"Fizz"とiに分けました。
また5で割り切れるときは数値ではなく"Buzz"と出力してください。
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
console.log("Fizz")
} else if (i % 5 == 0) {
console.log("Buzz")
} else {
console.log(i)
}
}
if文を一つ増やしました。
一見これで完成してそうな気がしますが、この実装ではiが3の倍数のときにそれ以降のelse節が実行されません。
すなわちiが15の倍数のときも単にFizzと出力してしまうので、出題の要件を満たしていません。
さらに3でも5でも割り切れるときは"FizzBuzz"とつなげて出力してください。
ここでどう実装すればいいか少し悩みます。 実装方法は何通りか考えられますが、「3でも5でも割り切れる」という条件を持つif文を追加する方法が最もシンプルかと思います。
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0 && i % 5 == 0) {
console.log("FizzBuzz")
} else if (i % 3 == 0) {
console.log("Fizz")
} else if (i % 5 == 0) {
console.log("Buzz")
} else {
console.log(i)
}
}
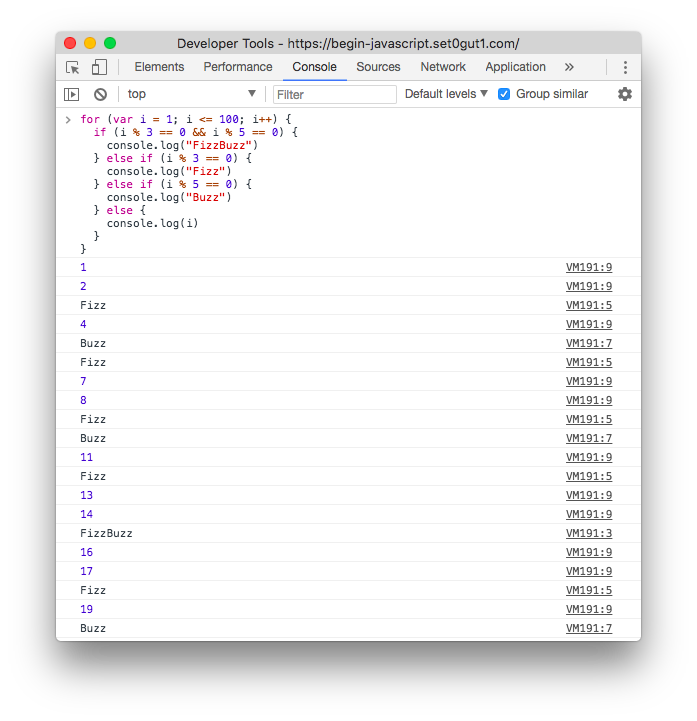
以上で完成です!実行結果は次のようになります(100行ほど出力されるので21行目以降を省略しています)。

あっていますね!