環境構築
この章では、ブラウザ上でjavascriptのプログラミングを試すことができる環境を簡単に作る方法を紹介します。
本サイトは読み物サイトなので環境構築は必須ではありませんが、手元で動かすことでよりプログラミングを理解していただけるはずなので、是非お試しください。
Hello World!
- ウェブブラウザ Google Chrome をインストールしてください
- Chrome のデベロッパーツールのコンソールタブを開いてください
- キーボードショートカットによりすぐ開くことができます
- Windows:
ctrl + shilft + j - MacOS:
command + option + j
以上で完了です。さっそく最初のプログラミングを行いましょう。コンソールに次のように打ち込んでください。
console.log("Hello World!")
これは「"Hello World!"と出力しなさい」という伝統的なコードです。 想定ではエンターを押した直後に"Hellow World!"という文字列がコンソールに表示されます。
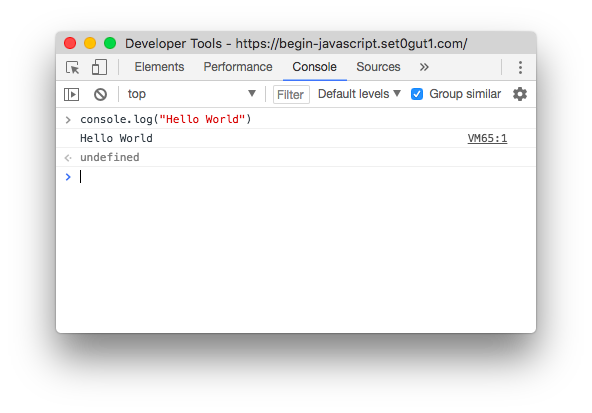
以下の状態になれば環境構築は成功です。

より本格的に
本格的にjavascriptの開発を行うのであれば手元にNode.jsの環境を構築する必要があります。 これはなかなか難しく、本サイトの目的を超えるものなので割愛します。
本格的な開発環境が得たい方は次の記事を参考にされると良いかと思います。