繰り返し処理
この章では、javascriptのプログラム中で処理をループのさせる方法として、while文とfor文を紹介します。
while文
while文を使うと処理を繰り返すことができます。 文法はこうです。
while (条件式) {
// 繰り返す処理
}
条件式の部分がtrueの間、処理が繰り返されます。
例題として次の問題を考えます。
1〜100の整数を出力しなさい
これはxに1を代入し、ループ中でxの値を出力したあとにxを1増やせば良いです。
var x = 1
while (x <= 100) {
console.log(x)
x = x + 1
}
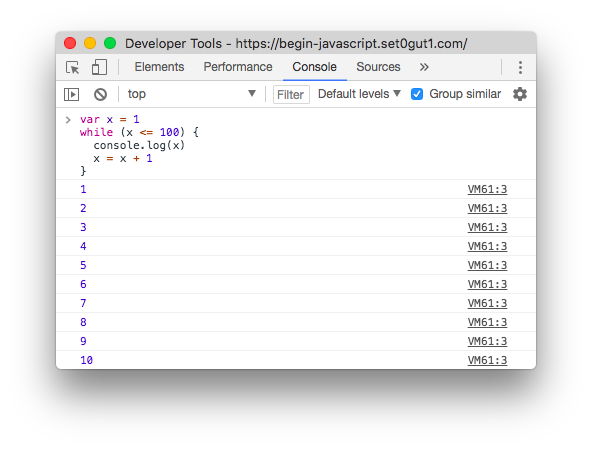
実行結果は次のようになります(100行ほど出力されるので11以降は省略しています)。

for文
ループにはwhile文の他にfor文というものもあります。 文法はこうです。
for (初期化; 継続条件; 増分処理) {
// 繰り返したい処理
}
すこし複雑なのですが「まず初期化を行い、継続条件がtrueの間、中身の処理を実行したあとに増分処理を行う」という挙動になります。 先ほどと同じ例を書いてみましょう。
1〜100の整数を出力しなさい
コードは次のようになります。
for (var x = 1; x <= 100; x = x + 1) {
console.log(x)
}
while文よりもfor文の方がすっきりとしていますね。
演算子の一つに「後置インクリメント」というのがありまして、これは「x++と書くと、xの値を評価した後に、xの値を1増やす」というものなのですが、そちらを使うとさらにすっきりとした表現になります。
// 一番よく見る形のfor文
for (var x = 1; x <= 100; x++) {
console.log(x)
}
少し余談になるのですが、for文は「繰り返したい処理」をどこに書くかについて選択の余地があります。 例えばconsole.logを増分処理のところに入れてしまってもコードとしては正しいです。
// 極端に短く書いたfor文
for(var x=1;x<=100;console.log(x++));
文量が減ってすっきりしましたが、可読性が下がりましたね。 プログラミングにおいてはメンテナンス性を維持するために読みやすいコードを書くことが要求されるので、実際の開発でこのようなコードが書かれることは稀です。
なおプログラミングの世界には、出題された処理をいかに短く書くかを競うコードゴルフという競技が存在し、これよりはるかに読みにくい摩訶不思議なコードが頻出します。